hashnode-blogs
How to HTML 🤔
Basically, HTML is a language. A HyperText Markup Language.
A language has its own rules on
-
how to use it,
-
where to use it and
-
what its results will be.
Initiation 🚶
To start writing an HTML file, you will have to create a file with an extension .html on your computer inside any folder. For example index.html , schools.html, blogs.html etc.
⚡ If you want to work on VSCode ( which is a nice IDE for development ). But you don’t have VSCode installed in your machine, download it from official website using this link or checkout this video.
How to create an HTML file 📄
-
watch this video on how to create an HTML file in VSCode.
-
watch this video on how to create and save an HTML file using notepad.
The code </>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Schools</title>
</head>
<body>
Here I will list all the schools in the world
</body>
</html>
-
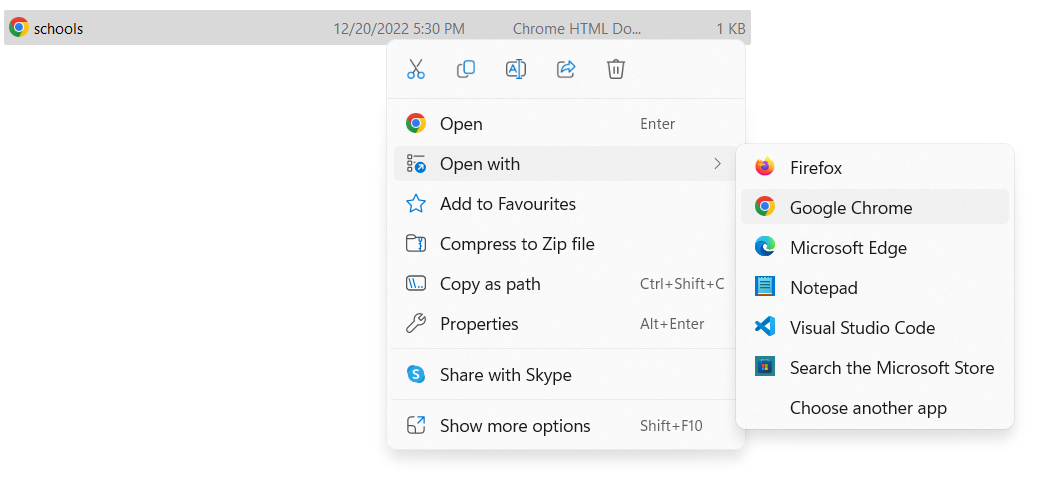
Open the file you have created in your favorite editor ( VSCode or notepad).
-
Copy and paste the above code into that file.
Open that file in the browser 🌐

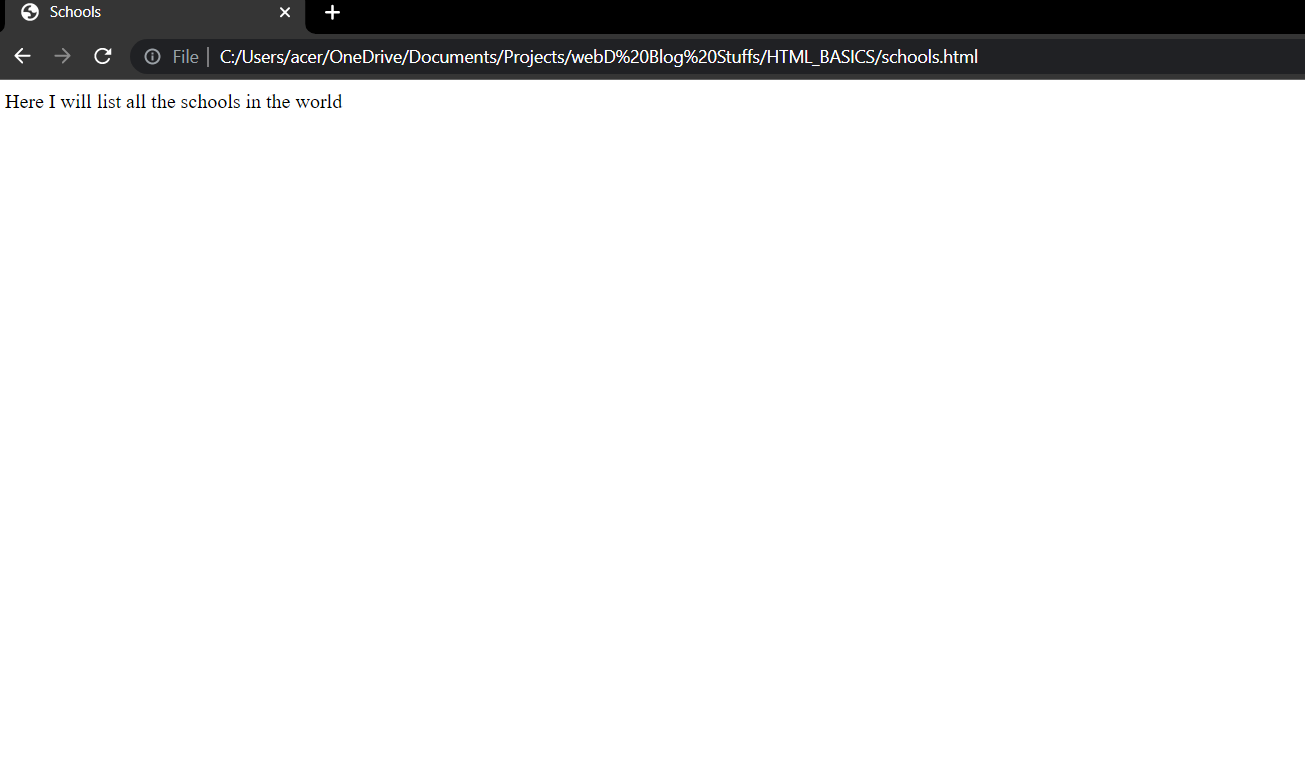
You will get the output like this 😊

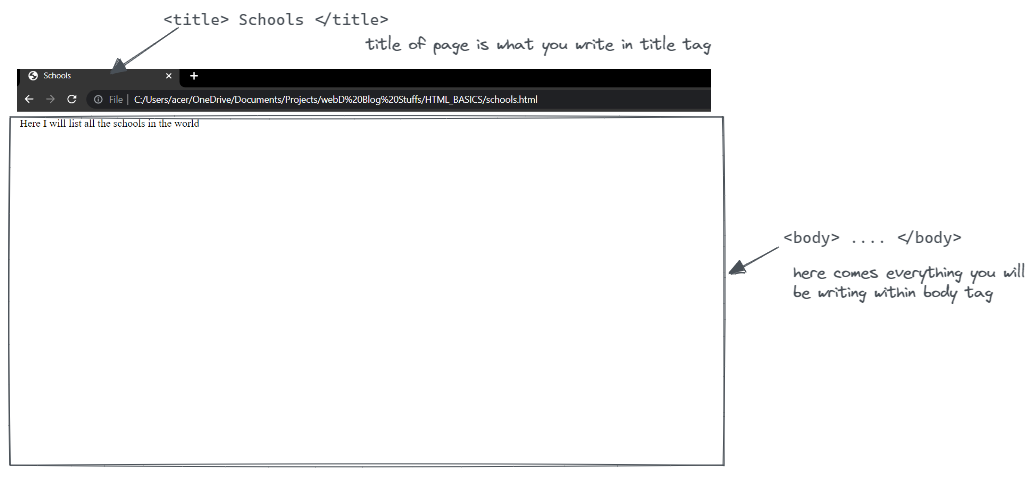
The breakdown of code 🧭
<html> <head> <body> these are known as tags or HTML elements.
They are the building blocks of an HTML file.
We create the whole HTML file using them.
We have more than 100 HTML tags, used for various purposes.
we will be learning about these tags in upcoming blogs.

Most of the tags have a closing pair and other don’t.
Container tags: Those who have a closing pair. For example <html> </html> <body> </body> <title> </title> and
Empty tags: They don’t need a closing pair. For example <br> <hr> <img> <input> .
Source Codes 💠
-
Click here to download the codes used in this blog.
-
Here is the source code of this blog on GitHub.
-
Visit the live preview of the code used in this blog.
In the next blog, we will learn about writing texts, headings, and paragraphs inside the body tag.