hashnode-blogs
Lists in HTML 🍡
There are a lot of real-life examples that need to be presented in a list or tabular form.
In this blog, we will be exploring the syntax of Lists in HTML5.
There are two types of lists to use in HTML:
-
Ordered list ( arranged with numbers or alphabets ).
-
Unordered list ( presented with bullet points or discs ).
Ordered List <ol> </ol>
An ordered list is wrapped inside <ol> </ol> tag and items are added using <li> </li> tag.
In this code, I have used a header tag <h2> </h2> to give this list a heading ( not mandatory ).
Here is the code for the ordered list:
<h2>The Forbes 2022</h2>
<ol>
<li>
Elon Musk. $219 B. United States.
</li>
<li>
Jeff Bezos. $171 B. United States.
</li>
<li>
Bernard Arnault & family. $158 B. France.
</li>
<li>
Bill Gates. $129 B. United States.
</li>
</ol>
The Output:

You can change the numbering type of the ordered list. For example:
<h2>The Forbes 2022</h2>
<ol type="i">
<li>
Elon Musk. $219 B. United States.
</li>
<li>
Jeff Bezos. $171 B. United States.
</li>
<li>
Bernard Arnault & family. $158 B. France.
</li>
<li>
Bill Gates. $129 B. United States.
</li>
</ol>
The Output: now, the numbering is in roman numbers

Various types of numbering for ordered lists are:
-
type=”1” means ( 1, 2, 3, 4, 5…), it is by default ( means it comes automatically without assigning )
-
type=”a” means ( a, b, c, d, e…)
-
type=”i” means ( i, ii, iii, iv, v…)
Checkout the official docs for more information on the ordered list
⚡you can also assign different numbering type to each individual list item
ex:
<li type="a" > some list item </li>
Unordered List <ul> </ul>
<h2>Wonders of Our Universe</h2>
<ul>
<li>
Enceladus' geysers
</li>
<li>
Rings of Saturn
</li>
<li>
Jupiter's Great Red Spot
</li>
<li>
the Asteroid Belt
</li>
<li>
Mars' Olympus Mons
</li>
<li>
Surface of the Sun
</li>
<li>
Earth
</li>
</ul>
The output:

Numbering types in the unordered list are:
-
type=”disc”
-
type=”circle”
-
type=”square”
-
type=”none”
For example:
<h2>Wonders of Our World</h2>
<ul type="circle">
<li>
The Great Barrier Reef
</li>
<li>
The Grand Canyon
</li>
<li>
The Amazon Rainforest
</li>
<li>
The Sahara Desert
</li>
<li>
The Himalayas
</li>
</ul>
The output would be :

Checkout the official docs for more information on the unordered list
Nested lists 🪢
Lists inside a list.
You can put one list into another.
The code:
<h2>World</h2>
<ol>
<li>
<span> Asia </span>
<ul>
<li>
India
<ol type="none">
<li>
Delhi
<ul>
<li> Connaught Place </li>
<li> Chandni Chowk </li>
<li> Karol Bagh </li>
<li> Janpath </li>
</ul>
</li>
<li>
Mumbai
</li>
<li>
Kolkata
</li>
<li>
Chennai
</li>
</ol>
</li>
<li>
Japan
<ol>
<li>
Tokyo
</li>
<li>
Yokohama
</li>
<li>
Osaka
</li>
<li>
Nagoya
</li>
</ol>
</li>
</ul>
</li>
<li>
<span>Europe</span>
<ul type="none">
<li>
Germany
<ol>
<li>
Berlin
</li>
<li>
Hamburg
</li>
<li>
Munich
</li>
<li>
Cologne
</li>
</ol>
</li>
<li>
France
<ol>
<li>
Paris
</li>
<li>
Marseille
</li>
<li>
Lyon
</li>
<li>
Toulouse
</li>
</ol>
</li>
</ul>
</li>
<li>
<span>Africa</span>
</li>
<li>
<span>America</span>
</li>
</ol>
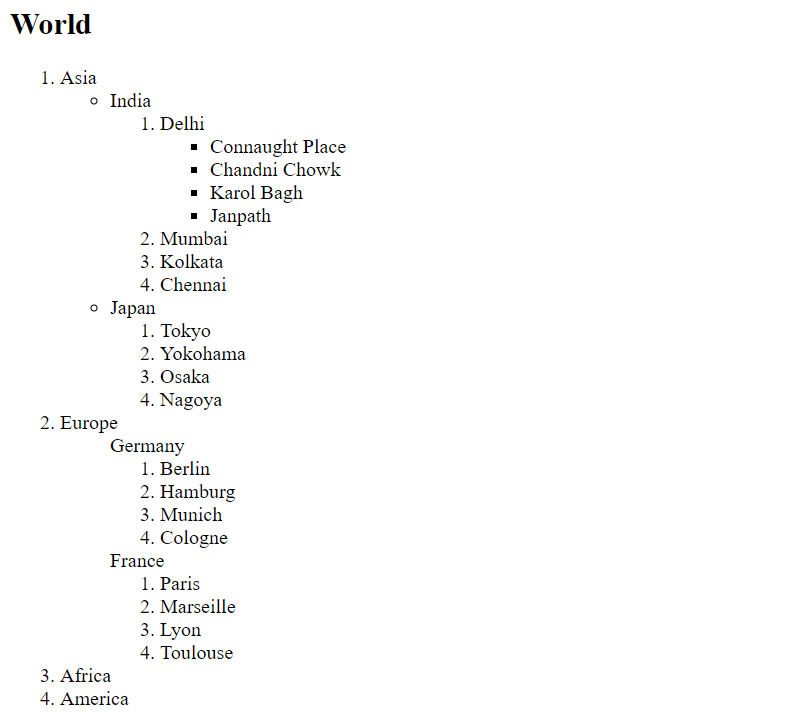
The output:

Definition Lists <dl> </dl>
If you have a term and its description and you want to display them something like this without doing CSS styling.

Use <dl> </dl> tag**,** the code for the above is:
<dl>
<dt>
<h3>HTML</h3>
</dt>
<dd>
Hyper Text Markup Language, the language of the web that is used to create web pages.
</dd>
<dt>
<h3>CSS</h3>
</dt>
<dd>
Cascading Style Sheets, the language of the web that is used to style web pages.
</dd>
<dt>
<h3>JS</h3>
</dt>
<dd>
JavaScript, the language of the web that is used to make web pages interactive.
</dd>
</dl>
Understanding the above code:
To create a definition list, wrap the pairs of <dt></dt> and <dd></dd> in <dl> </dl> tag.
-
add the term using
<dt> </dt>tag and -
description for that using
<dd> </dd>tag.
Description list - official docs
Exercise 🏌️
-
Practice LIST exercises on W3Schools, here are some easy and to-the-point questions worth practicing for FREE.
-
w3c schools HTML playground: try editing and copy-pasting codes from here to there and see output instantly.
Source Codes 💠
In the next blog, I will be writing about Tables in HTML.