hashnode-blogs
Links and Navigation in HTML 🤝
You must have seen links, mostly blue color underlined texts starting with https: and ending with .com or .in etc. somewhere on your mobiles and web browsers. They usually take you to another screen or website and can also navigate within the page.
A typical example of links could be search results on Google’s webpage:

How to put a link on your webpage? 🤔
You can use an anchor tag for that <a> </a> .
The code:
<a href="https://google.com"> click me to go on google home page </a>
<br>
<a href="https://w3schools.com" target="_blank"> Click me to go on W3Schools home page </a>
Check out the live preview of the above code.
The output of the above code:

The breakdown of the code:
-
<a> </a>anchor tag is an inline-level tag, that’s why I have used<br>tag to display them in separate lines. -
hrefattribute takes the address ( say link or URL ) of that other website. -
target="_blank"attribute opens that link in a new tab.
Create more pages for your website and link them with <a> </a> tag 🖇️
Create four HTML files in your website’s folder. (You can create HTML files with any name you want ). Each HTML file is a separate page of a website.
-
index.html, this would be the homepage of your website -
stories.html, a page to write stories -
about.html, another page to write about yourself -
projects.html, a page to enlist all your projects.
How I will connect these pages?
I will use an anchor tag on each page and will give relative paths of other pages to href attribute, like href="./projects.html , href="./stories.html" etc.
For example: If I have two pages index.html and stories.html and I want to connect them.
A visual representation:

So in index.html , I will use an anchor tag and pass the path of stories page as ./stories.html , because both the files are in the same directory.
<a href="./stories.html"> Go to Home Page </a>
and in stories.html , I would pass the path of index page as ./index.html .
<a href="./index.html"> Go to Home Page </a>
Let’s say I have another file bikes.html in vehicles folder inside my website’s folder.
and I want to connect the bikes page to index page.
I would write the path in index.html as:
<a href="./vehicles/bikes.html"> Go to bikes pagees </a>
and in vehicles/bikes.html I would write the path of index page as
<a href="../index.html"> Go to homepage </a>
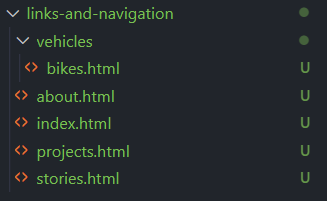
My directory structure looks like this. The folder for my website is links-and-navigation .

An example to summarize the above concept 🍭
Here are the codes
-
stories.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Stories | Links and Navigation | HTML5</title> </head> <body> <h3>Stories Page</h3> <a href="./index.html"> Go to Home Page </a> <h4>Harry Potter</h4> <h4>Lord of the Rings</h4> <h4>Game of Thrones</h4> </body> </html>The preview:

-
projects.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Projects | Links and Navigation | HTML5</title> </head> <body> <h3> Future-Projects Page</h3> <a href="./index.html"> Go to Home Page </a> <h4>Project 1</h4> <h4>Project 2</h4> </body> </html>The preview:

-
about.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> About | Links and Navigation | HTML5</title> </head> <body> <h3>About Page</h3> <a href="./index.html"> Go to Home Page </a> <h4>My name is John Doe</h4> <p> Currently, I'm learning HTML5. I have also created a <a href="./stories.html">stories page,</a> and <a href="./projects.html"> a projects page </a> </p> </body> </html>The preview:

-
finally in
index.html,<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Links and Navigation | HTML5</title> </head> <body> <h1>Links and Navigation</h1> <hr> <h2>This is the homepage or landing of this website</h2> <hr> <h3 id="intro"> Introduction </h3> <a href="https://google.com"> click me to go google homepage </a> <br> <a href="https://w3schools.com" target="_blank"> Click me to go on W3Schools home page </a> <h3 id="internal-links"> Other pages of this website </h3> <br> <a href="./stories.html"> Go to Stories Page </a> <br> <a href="./about.html"> Go to About Page </a> <br> <a href="./projects.html"> Go to Projects Page </a> </body> </html>The preview:

What is the navigation within the page?
There are links on a page when clicked scroll the page and takes you to the desired location within that page.
See the example page here, click on the links of vegetable names and notice the scrolling effect
💠 Here is the source code of the above page
Now, how you can code this in your webpage:
There are two steps to it
-
Give an
idto the targeted content, which is somewhere on your webpage<div id="mango"> Mango is the king of fruits </div> -
add a link, wherever you want ( within the same page ) and pass that id with
#prefix.<a href="#mango"> take me to the mango content </a>
⚡
idattribute should be unique within a page.Two tags or html elements can’t have same id.
Exercises 🏌️
Here are some easy, and worth practicing exercises on W3Schools.
Source Codes 💠
-
Download the source code of this blog.
-
Check the source code of this blog on GitHub.
-
Live Preview of the codes of this blog.
In the next blog, I will be writing about Forms and Input Elements in HTML.