hashnode-blogs
Hey there,
I hope you are doing well.
Today is October 11, 2023, and I’m working on an open-source project called “json-server-admin-dashboard.” In simple terms, it’s a user-friendly admin dashboard for people who are using json-server or lowdb in their learning process of web development and API. This tool helps them easily manage their data without any hassle.
Why do I need it?
if you’re diving into web development and getting the hang of integrating APIs into your web app’s frontend using tools like fetch, axios, or AJAX for making HTTP requests, you might want some APIs to experiment with.
Well, there’s this fantastic tool called json-server that lets you create a mock REST API in a mere 30 seconds, and the best part is, you don’t have to write a single line of backend code. All you have do is install the json-server npm package globally and create a JSON file right on your local machine, call it db.json.
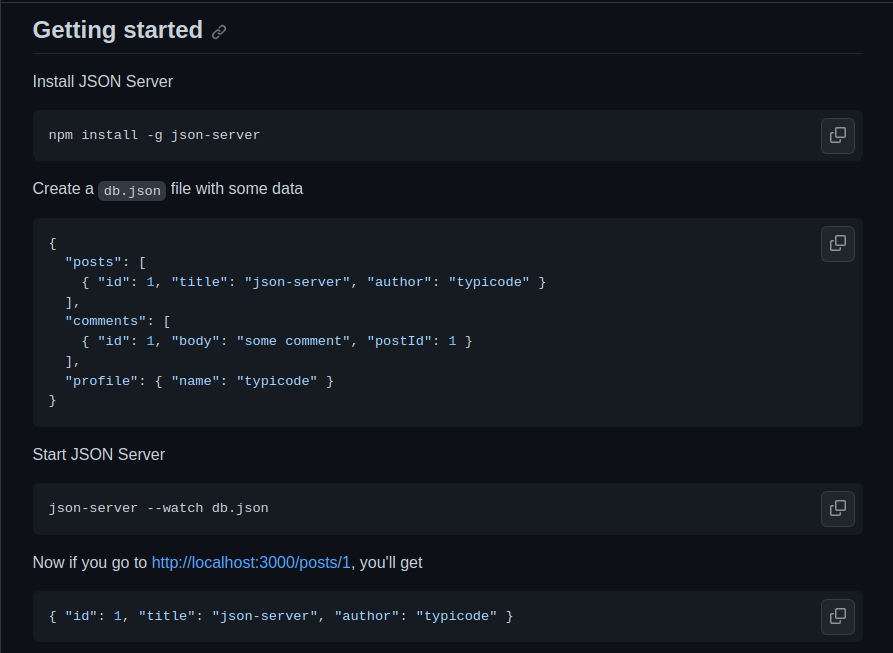
Here is a glance at Getting Started from json-server GitHub page.

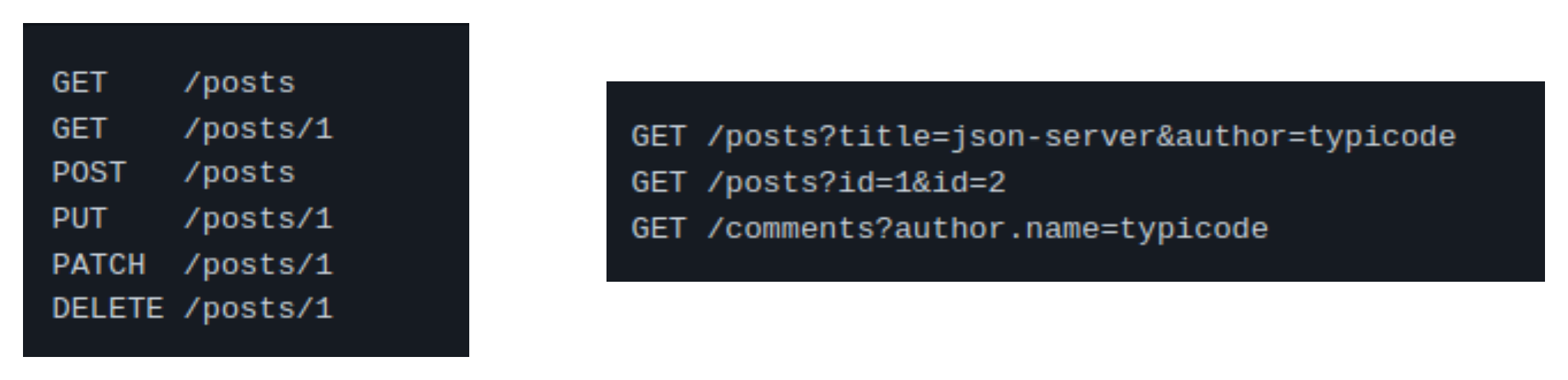
And you get all these APIs to play with:

When do I need the project you are working on?
So, in this setup, your database is essentially stored within the db.json file. The project I’m working on “json-server-admin-dashboard,” is designed to offer a user-friendly graphical interface for interacting with that data. It lets you perform actions like creating, updating, and deleting data within the database.
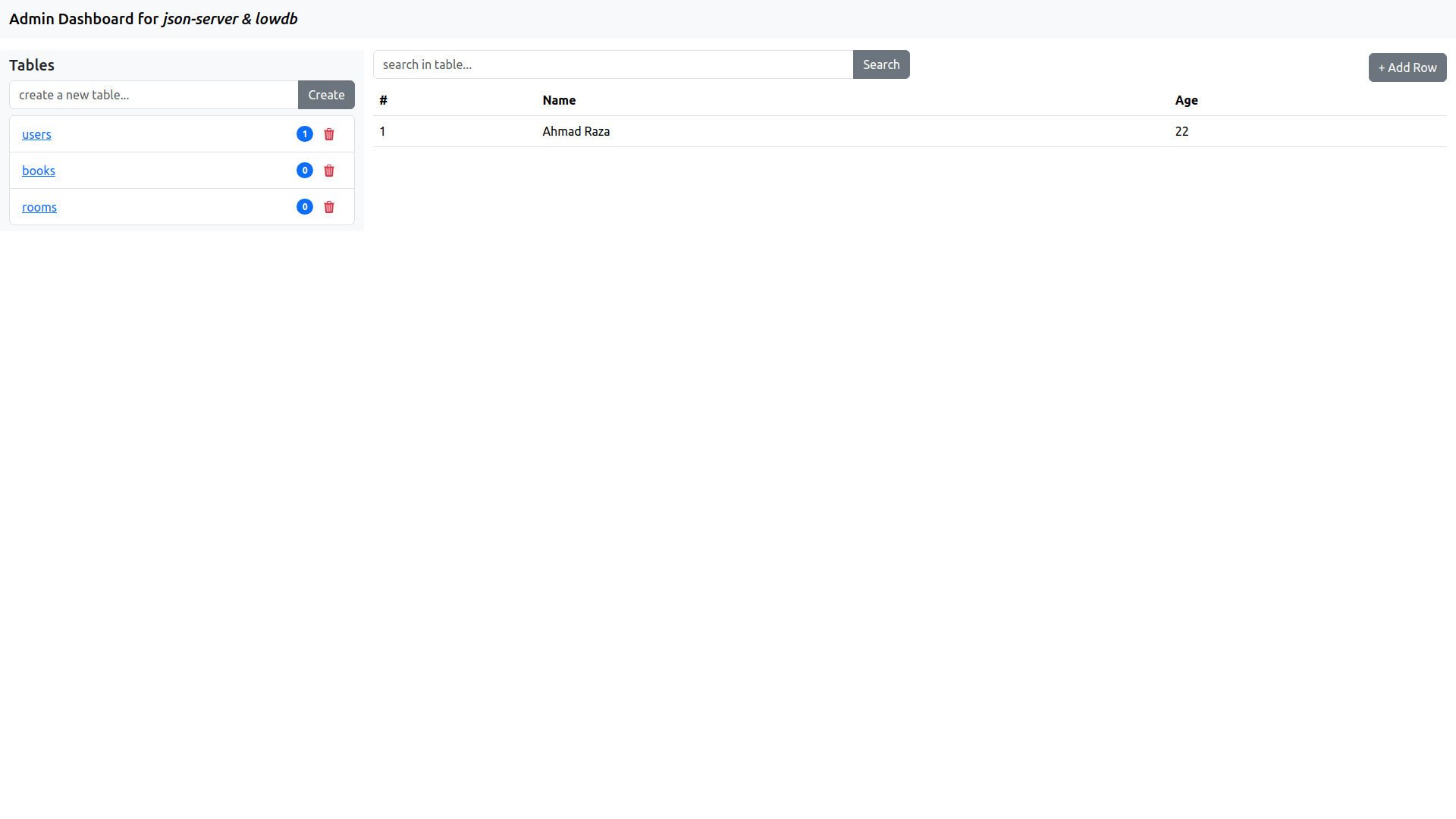
Here is, how it looks ( in its early age of development ).

You can think of it as a management interface system similar to how MySQL Workbench is used for MySQL or MongoDB Compass for MongoDB. It’s all about simplifying the process of working with your JSON-based database.
Use these tools and make your learning process smooth and entertaining and easy.
Bye…..
.
.
Wait,
.
.
For the folks, who have learned these things and wants to contribute in this open-source project, You are welcome.
Head over to the Github Repo : https://github.com/razaahmad333/json-server-admin-dashboard
What’s next?
Next blogs will be about the journey of building this project, and I’ll be sharing about things I’m learning in the way. Bye Bye…